Page 1 of 1
doodstream API
Posted: Sun Jul 28, 2024 5:46 pm
by husterdusk
 Doodstream is a platform for storing videos and sharing them on social networks and personal websites. In addition, videos can be monetized. Many users have difficulty setting up the API, but it is quite simple to understand. Here is a small project to display your Doodstream videos remotely on your pages.
Important: never share your API data.
Doodstream is a platform for storing videos and sharing them on social networks and personal websites. In addition, videos can be monetized. Many users have difficulty setting up the API, but it is quite simple to understand. Here is a small project to display your Doodstream videos remotely on your pages.
Important: never share your API data.
Re: doodstream API
Posted: Sun Jul 28, 2024 6:37 pm
by husterdusk
(1)
Installing your API
Code: Select all
$apiKey = '*******'; // Your API
$apiBaseUrl = 'https://doodapi.com/api';
Re: doodstream API
Posted: Sun Jul 28, 2024 6:39 pm
by husterdusk
(2) Making request
Code: Select all
function makeApiRequest($endpoint, $apiKey) {
$url = $endpoint . '?key=' . $apiKey;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
return json_decode($output, true);
}
Re: doodstream API
Posted: Sun Jul 28, 2024 6:43 pm
by husterdusk
(3) function with the "endpoint" of videos to call the list
Code: Select all
$videosEndpoint = $apiBaseUrl . '/file/list';
$response = makeApiRequest($videosEndpoint, $apiKey);
Re: doodstream API
Posted: Sun Jul 28, 2024 6:48 pm
by husterdusk
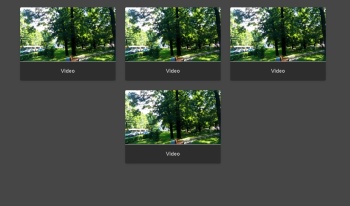
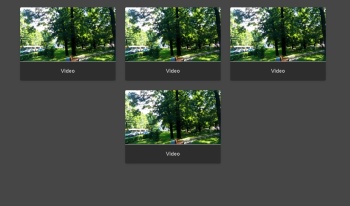
(4) If the response is successful (status == 200), it will go through the API and bring the thumbnail and the link of the videos. It can also be changed to go to a parameter of its own page.
Code: Select all
echo '<div class="container">';
if ($response && $response['status'] == 200) {
$videos = $response['result']['files'];
foreach ($videos as $video) {
echo '<div class="video-item">';
if (isset($video['single_img']) && !empty($video['single_img'])) {
echo '<div class="video-thumbnail"><img src="' . $video['single_img'] . '" alt="' . $video['title'] . '"></div>';
} else {
echo '<div class="video-thumbnail"><img src="default_thumbnail.jpg" alt="No Thumbnail"></div>';
}
echo '<div class="video-info">';
echo '<h3><a href="' . $video['download_url'] . '">' . $video['title'] . '</a></h3>';
echo '</div>';
echo '</div>';
}
} else {
echo 'Error list: ' . $response['msg'];
}
echo '</div>';
Re: doodstream API
Posted: Sun Jul 28, 2024 7:02 pm
by husterdusk
The result of code above with the implementation of just a simple CSS. We can also add a request for research by tags and video nicknames and make an implementation in the search bar